Googleスライドで「背景を画像にしていい感じ」の資料を作る方法を調べた。
TL;DR
- 「背景」として画像を設定してはいけない
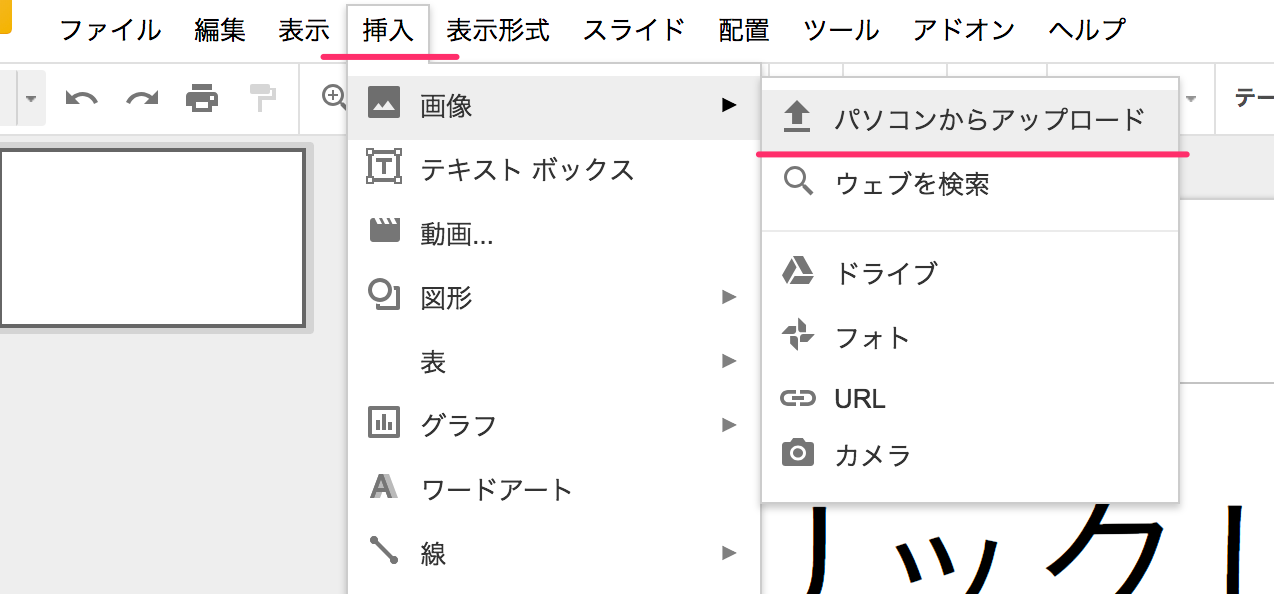
- メニューから「挿入」-「画像」を選び画像を添付する
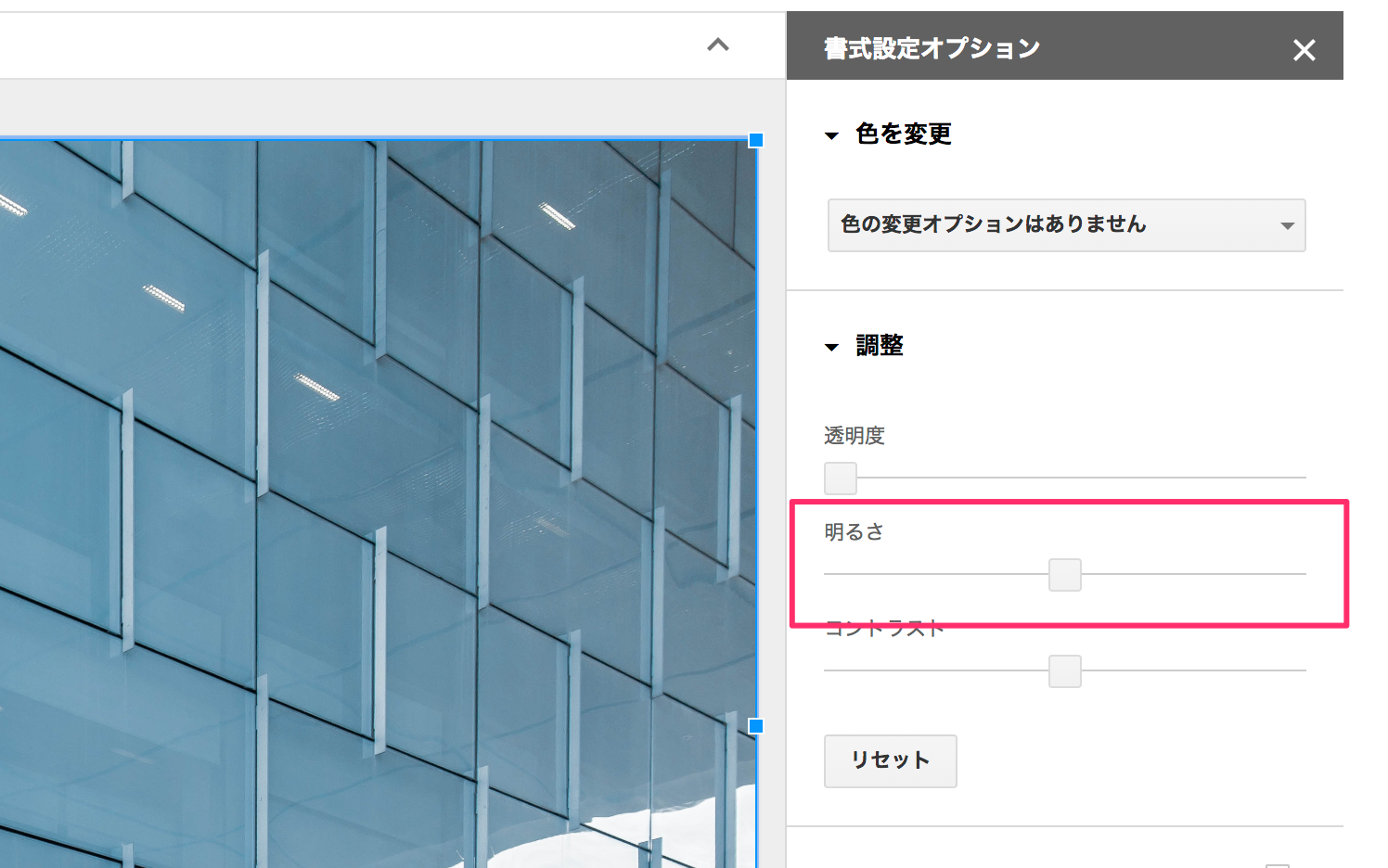
- 画像の「書式設定オプション」を表示して明るさを暗くしていく
Before

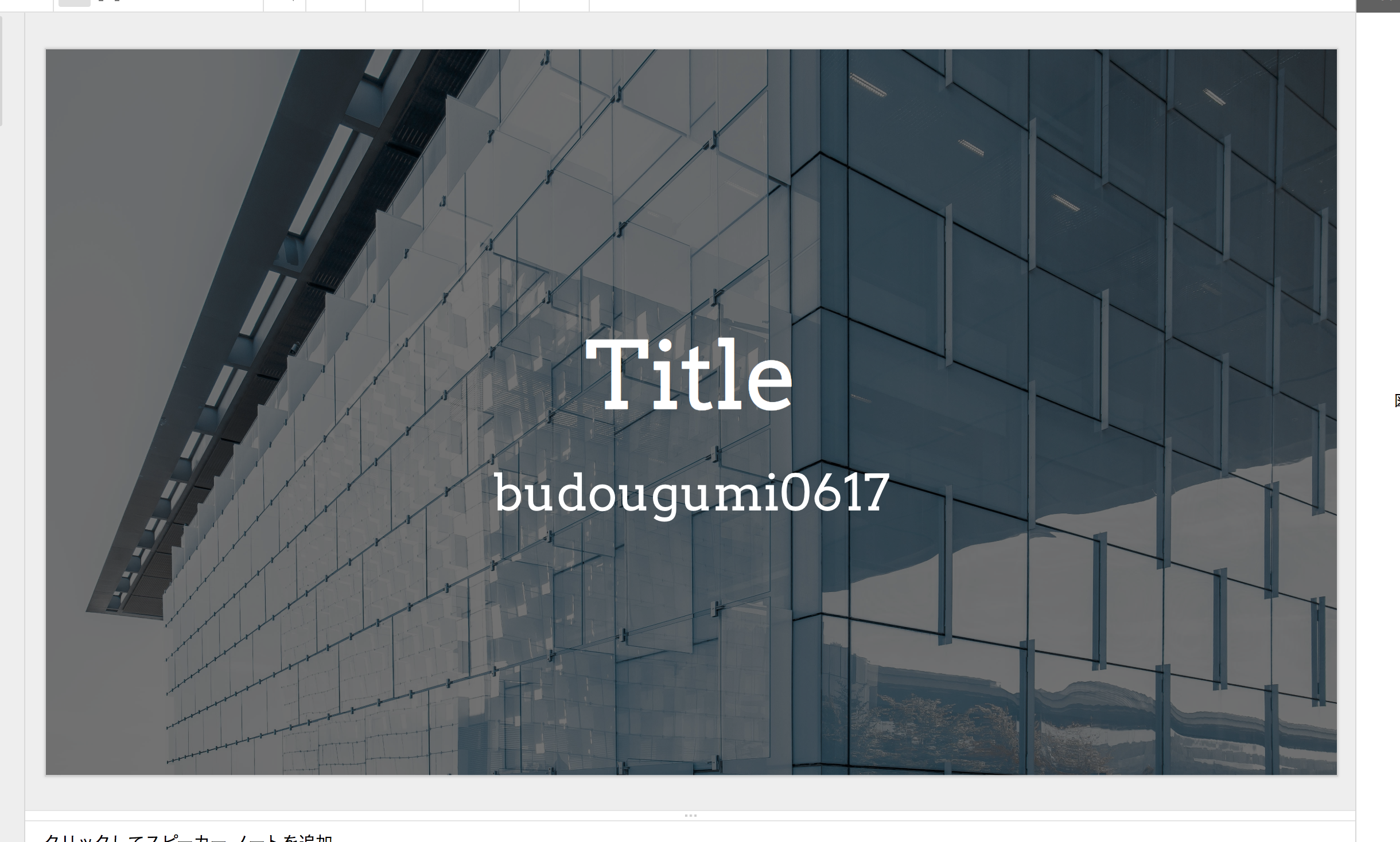
After

「いい感じ」のスライド資料を作る
最初に書いておくと、Azusaという「いい感じ」のスライドを作るテンプレートがすでにある。
Azusa
http://sanographix.github.io/azusa-keynote/
ただ、後述するブログ記事にも書いてあるがさすがに最近はAzusaだとカブる率が高そうなので、 他の人がやっているような写真背景のスライドを作りたくなった。 keynoteでの作り方は @kakakakakkuさんの記事を参考にした。
個人的な Keynote ベストプラクティス 2017
https://kakakakakku.hatenablog.com/entry/2017/05/30/092247
ただ、会社ではGoogleスライドがデフォルトなので、Googleスライドで同じことをやる方法を調べた。
画像を探す
背景画像については上記のブログにもあったUnsplashなどで探してくる
Unsplash
https://unsplash.com/
@TAKAKING22さんのこの記事なども参考になる。
プレゼンテーションに使う画像の探し方
https://qiita.com/TAKAKING22/items/20c006206d2ce23a5608
今回はいい感じ(だけど文字が埋まりそうな)こちらの画像を使う。
https://unsplash.com/photos/nEEa3_4AS10

Googleスライドで背景に画像を利用する
普通にスライドの背景に設定すると、こんな感じになる。 案の定少し文字が背景に埋もれて読みにくくなっている部分がある。

Keynoteの場合はこの上に黒くて半透明な「図形オブジェクト」で載せることで画像の明るさを調整できる。

が、Googleスライドでは2018/05/18現在半透明な「図形オブジェクト」は作成できない。
また、「背景」として画像を設定すると、画像自体の調整もできなくなる。
「画像オブジェクト」にして「明るさ」を調整する
そこで、Googleスライドの場合は「画像オブジェクト」として背景にしたい画像をスライドに添付する。 画像自体の大きさはマウスドラッグで調整していると、スライド端とマッチしたときにガイドが赤くなるのでピッタリのサイズで添付することができる。

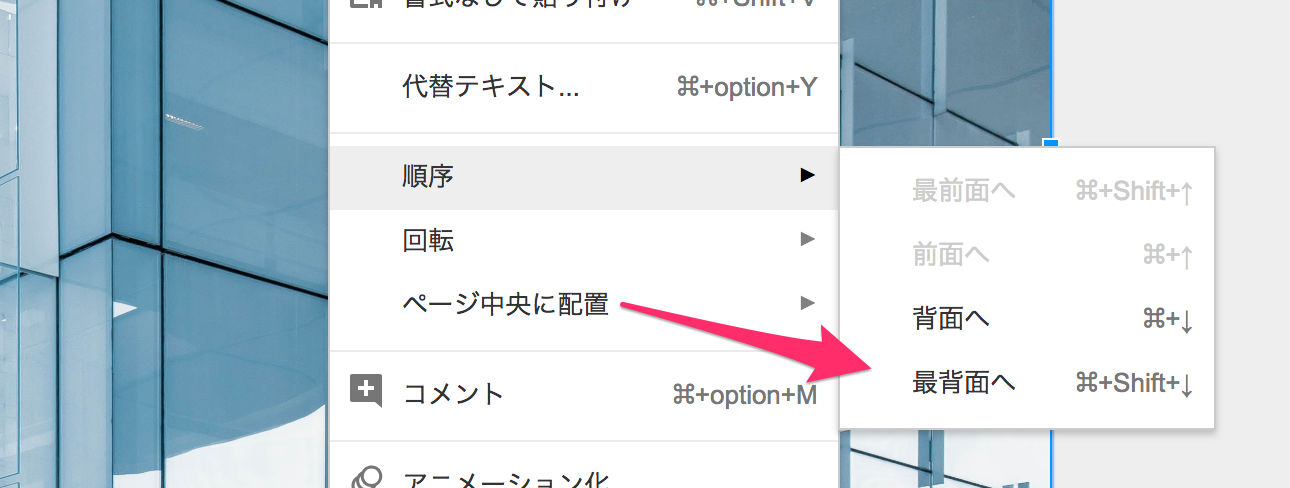
「画像オブジェクト」を右クリックして「順序」から「最背面」を選んで実質「背景」にしておく。

あとは「画像オブエジェクト」を選択した状態で「表示形式」(or右クリック)から「書式設定オプション」を開く。 「調整」の中に「明るさ」という項目があるので、明るさをだいたい「-50%」から「-60%」にする。 (「明るさ」ガイドが選択状態ならば十字キーで微調整もできる)

これで字が埋もれない程度の主張に背景画像を調整することができる。

終わりに
このブログもそうだが、アウトプットしてフィードバックを得るのが大事。 内容勝負なのはもちろんだが、最小限の手間でひと目を惹く発表スライドを作っていけるようになりたい。
…と、ここまで書いたが次に控えている発表はGoの発表なので、Goのスライドマスターを使うぞ!!
Go’s New Brand
https://blog.golang.org/go-brand
Go Slide Masters (Google Slides)
https://golang.org/s/presentation-theme