Hugoで公開しているこのブログのサイドバーのリンクの一部をクリックすると、HTTPSで公開しているはずがHTTP通信となって遷移していた。
HTTPS通信でページ遷移するように直したときのメモ。
TL;DR
- Chrome DevToolsで通信内容を確認する
- リンク先アドレスの指定が微妙に間違っていたので、リダイレクトが発生していた
- リダイレクト時に、HTTPでページ遷移を行なっていた
- 正しいパスに修正するとHTTPSのままページ遷移するようになった
- 原因はわからなかった
Chrome Developer Toolで通信内容を確認する
私のこのブログは2019/01/06現在サイドバーにTagsページとCategoryページへのリンクを貼っている。
この2つのページへのリンクがマウスホバーをしたときにはhttps://budougumi0617.github.io/tagsとHTTPSのリンクになっているのだが、実際にリンクをクリックすると、http://budougumi0617.github.io/tags/とHTTPで画面遷移してしまっていた(この時点で分かる人は分かったかもしれない)。

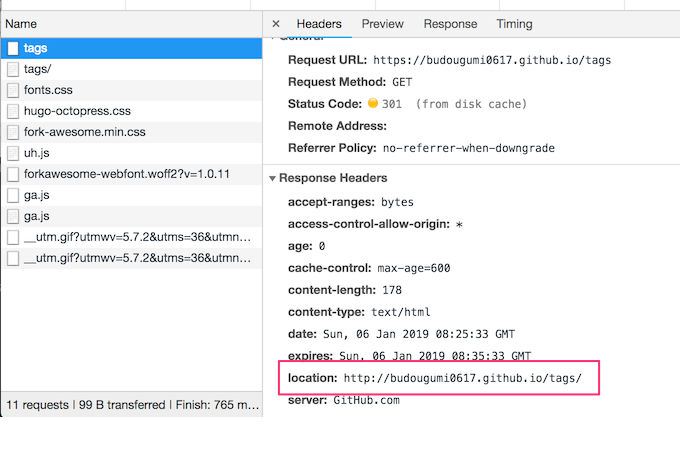
ひとまずページ遷移中に何が起きているか確認するため、Chrome DeveToolsでNetworkタブで通信内容を確認してみた。リクエストとリソースの流れを確認した結果、途中でリダイレクトが発生していた。以下はhttps://budougumi0617.github.io/tagsへのアクセス時のHeadersの情報の一部だ。

General
Request URL: https://budougumi0617.github.io/tags
Request Method: GET
Status Code: 301
...
Response Headers
accept-ranges: bytes
access-control-allow-origin: *
...
location: http://budougumi0617.github.io/tags/
server: GitHub.com
status: 301
...
Hugoで生成したタグページの正式なURLは${BASE_URL}/tags/index.htmlとなる。前述のリンク先に指定していたURLは${BASE_URL}/tagsだったため、/が付与された${BASE_URL}/tags/(index.html)へのリダイレクトが発生していた。リダイレクトなしでページ遷移すれば良さそうだ。
サイドバーのリンクの設定を修正する
サイドバーの設定はTOMLファイルで以下のようになっている。
[[menu.sidebar]]
Name = "Tags"
URL = "/tags"
weight = 1
[[menu.sidebar]]
Name = "Categories"
URL = "/categories"
weight = 1
ここのURLの指定に明示的に/をつけ、URL = "/tags/"としたところ、リダイレクトが発生しなくなり、HTTPS通信でページ遷移できるようになった。
終わりに
なぜリダイレクト時にHTTPS通信がHTTP通信になってしまうのか?調査すればOSSへのPRチャンスかとも思っていたのだが、すぐに原因はわからないかった。悔しいが目的の修正はできたので今回はここで終わりにしておく。
まったく本編と関係ないのだが、今まで「Chrome Developer Tools」だと思っていたが、正式名称は「Chrome DevTools」のようだ。