User Heatという無料サービスを使ってブログのヒートマップを導入してみた。 ヒートマップ分析を使うことで記事のどこに注目が集まっているかなどを分析することができる。
- User Heat

TL;DR
- User Heatは月間30万PVまで無料で使える解析ツール
- 訪問者がページのどこの段落を熟読したか、どこをクリックしたかをビジュアル分析できる
- Hugoで利用する場合は
layouts/partials/header.htmlにHTMLタグを埋め込むだけ
ヒートマップ分析とは
ヒートマップ分析とは該当サイトを閲覧するユーザーの行動を分析する。「どのページが見られたか?どこから来たか?」だけでなく以下の行動までを分析する。
- ページのどこまでスクロールされたか?
- どこをクリックしたか?
- どの部分が読まれていたのか?
これらの情報を可視化することで、サイト内のページのどの部分まで読まれているのか、ページ中のどの文章が注目されているのかを可視化することが出来る。
無料ヒートマップ解析ツール User Heatを使って分析してみる
User Heatは カックさんから教えていただいた上記のヒートマップ分析を行えるサービスだ。 月間30万PVまでのサイトならば無料で利用することができる(後述する制限がある)。
Hugoで利用する場合はlayouts/partials/header.htmlにHTMLタグを埋め込むだけ
Hugoで利用する場合はカスタムヘッダーのHTMLを用意して発行したHTMLタグを貼り付けておくだけでよい。 なお、はてなブログやWordPressなどへの導入方法はUser Heatの公式ページに解説されている。
2019年1月現在私のブログで利用している Hugo-Octopressテーマでは以下のように設置した。
-
Add custom header(set userheat)
-
User Heatの 解析タグ発行ページからHTMLタグをコピーしておく
-
$(REPOSITORY_ROOT)/layouts/partials/header.htmlに既存のheader.htmlをコピペしておく。cp themes/Hugo-Octopress/layouts/partials/header.html layouts/partials
-
layouts/partials/header.htmlにUser Heatから取得した解析タグを貼り付けておく
{{ with .Site.Params.twitterCardEnabled }}
{{ partial "custom_twitter_card.html" $ }}
{{ end }}
+ <!-- User Heat Tag -->
+ <script type="text/javascript">
+ (function(add, cla){window['UserHeatTag']=cla;window[cla]=window[cla]||function(){(window[cla].q=window[cla].q||[]).push(arguments)},window[cla].l=1*new Date();var ul=document.createElement('script');var tag = document.getElementsByTagName('script')[0];ul.async=1;ul.src=add;tag.parentNode.insertBefore(ul,tag);})('//uh.nakanohito.jp/uhj2/uh.js', '_uhtracker');_uhtracker({id:'HOGEHOGE'});
+ </script>
+ <!-- End User Heat Tag -->
</head>
あとはブログを再生成して更新する。Chromeでブログを開き、Dev ToolsでHeaderを確認しながらスーパーリロードを繰り返し、上記のスクリプトが確認できれば設置が完了している。
User HeatのWebページでも確認できる。設置が完了していれば解析が始まっている旨が表示される。注意書きの通り設置後100, 200PV程度PVが貯まるまで待つ。 サイト全体のPV数ではなく、各ページごとのPV数なので私のようなサイトだと1週間くらいかかった気がする。
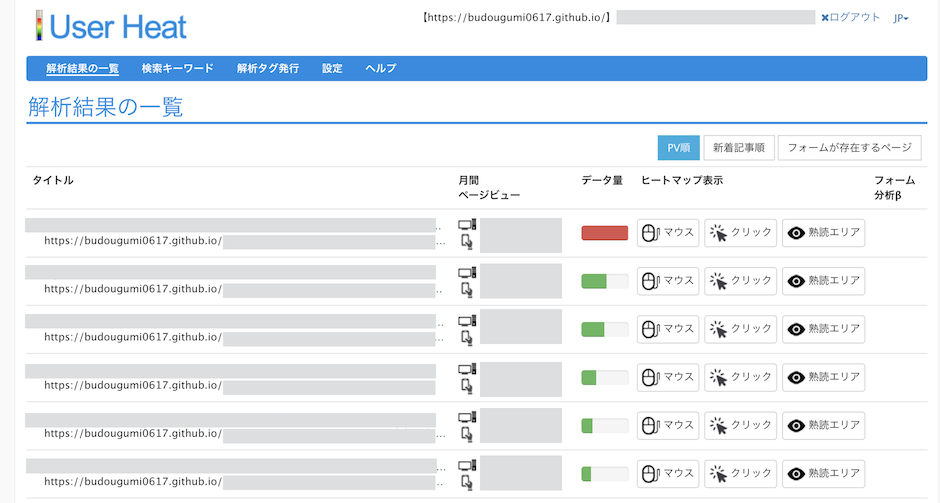
- 解析結果の一覧

分析を見て
設置してしばらく経ち、記事によってはデータも蓄積されたので早速内容を確認してみた。

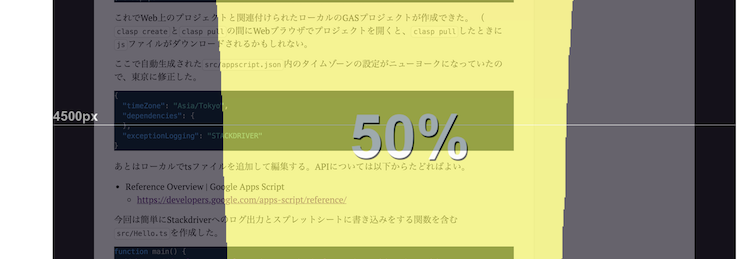
終了エリアを確認すると、ユーザーがどの部分まで読んで離脱したのかわかる(「このエリアで何%のユーザーが離脱したのか」がわかる離脱エリアのビューもある)。 次のキャプチャは50%のユーザーがここまで読んだ、ということがわかる。

熟読エリアをみると、ページのどの部分に注目が集まっているのかわかる。意図通りの場所に注目が集まっていない場合、なんらかのリライトが必要になるかもしれない。 私の記事の場合、TL;DRに注目があつまっていたり、コードの解説に対して注目が集まっていたのでそれなりに意図通りの記事が書けていそうだった。

無料利用だと制限もある
UserHeatは無料サービスなので、解析出来るページの長さに制限がある。 私のブログの場合、キャプチャを添付した記事などは長さ制限に引っかかっていたようで、分析が記事の途中で切れてしまっていた。 本格的に分析を使いたい場合は、有料のUserInsightを利用する必要がある。
- ヒートマップが途中できれてしまう
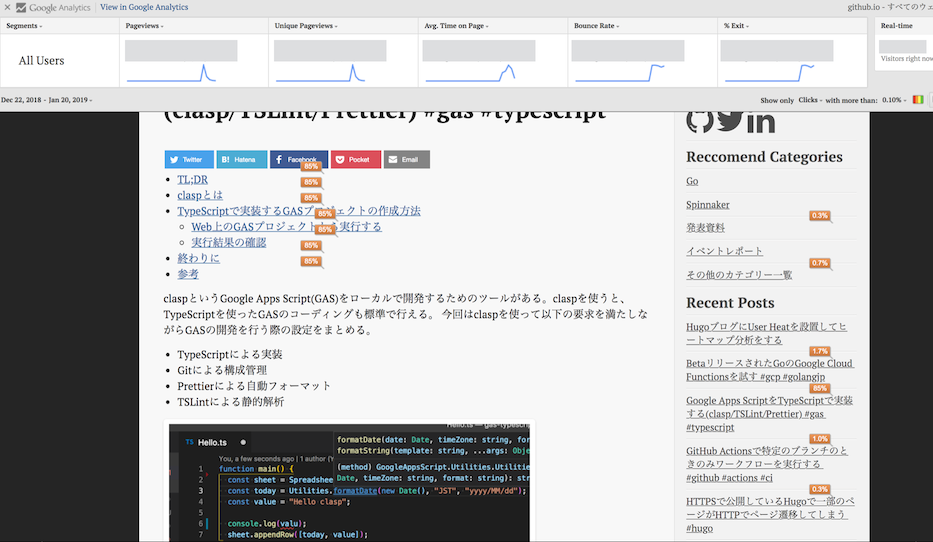
[その他]Google AnalyticsユーザーならばPage Analyticsで簡易分析も出来る。
User Heatまでリッチな機能はないが、Google Analyticsを利用しているならばChrome拡張機能のPage Analyticsを利用することもできる。
利用は簡単でChrome拡張機能をインストールするだけだ。Chromeにログイン中のアカウント紐付いているGoogle Analyitcsで解析しているサイトを開けば、自動的にサイト内リンクが踏まれた回数などを表示してくれる。

終わりに
2018年は「ブログは自分用のメモ」とある意味妥協して「情報としてのの質」を深く考慮していなかった。 2019年は第三者にとっても読みやすく有益な情報となるブログ記事を書いていきたい。
参考
- User Heat
- Page Analytics (by Google)