先日golang.tokyoのコンテンツとしてハンズオン資料を作成した。
claatというツールを使うと、Google Docに書くだけでGoogle Codelabsと同じ体裁のコンテンツが作成できるので紹介する。

TL;DR
- Google Docと
claatだけでGoogleと同じフォーマットのハンズオンページを作成することができる。 - 以下のフォーマットに則ってGoogle Docを書くだけ
- Preview Codelab Chrome extensionを使えばプレビューを見ながら作業できる
claatコマンドを使えばGoogle Docから1枚のHTMLファイルを生成できる- https://github.com/googlecodelabs/tools/tree/master/claat
- Google DocのIDを渡すだけでHTML(1ファイル)を生成してくれる
claat export $DOC_ID
- 生成したHTMLをGitHub Pagesなどに公開するだけでハンズオンが公開できる
Codelab形式のハンズオンを作成するためのサンプルのGoogle Docは以下。
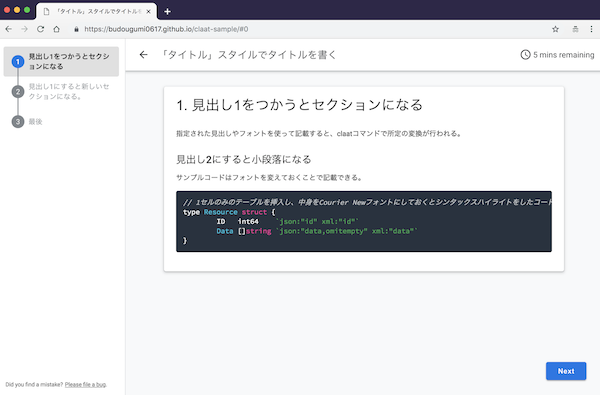
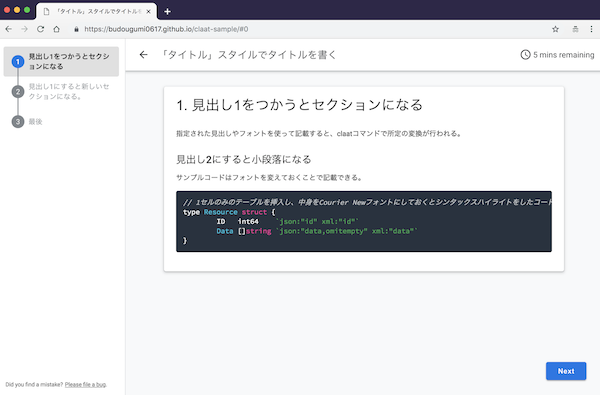
上記のGoogle Docから生成したHTMLは以下になる。
Google Codelabsとclaat
CodelabsはGoogleが提供しているチュートリアルやトレーニング資料の配布サイトだ。
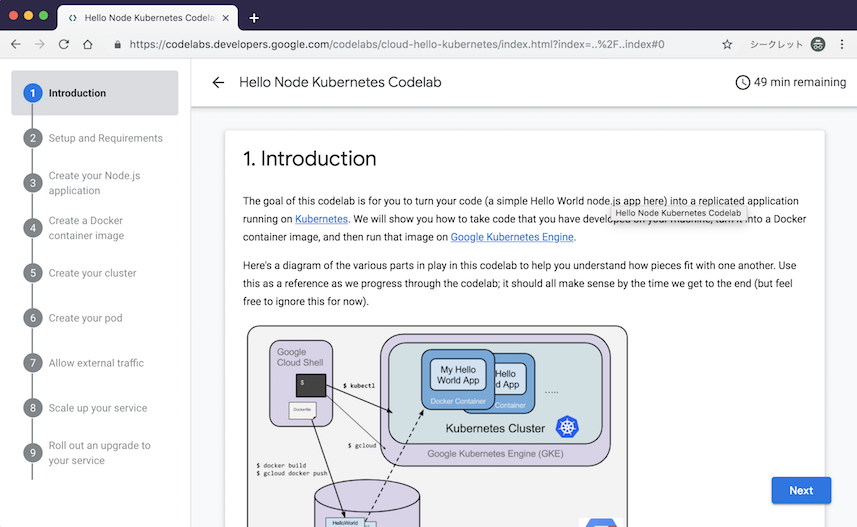
GCPやGo、Androidなど膨大な量のチュートリアルが用意されているので、なにかしら一度はやったことがあるのではないだろうか(下図はGoogleが提供しているKubernetesのトレーニング)。

そして、claatはGoogleが提供している公式ツールだ。claatを使うとGoogle DocからこのCodelabs形式のチュートリアル・ハンズオンを簡単に作成することができる。
Google Docではなく、Markdownでも作成できるらしいのだが、Google Docで作るほうが楽なので今回はDocを使ってCodelab形式の資料を作る方法を紹介する。
フォーマットに従ってGoogle Docを作成する
まずは元となるGoogle Docを作成する。と言っても、既定のルールにしたがって文書を装飾していくだけでよい。
例を挙げると以下のようなルールだ。
- 新しいセクションを始めたいときはセクションタイトルに「見出し1」を使う
- セクションの所要時間は
Duration: 9:99というように時間を書いて、「dark gray 1」色にしておく
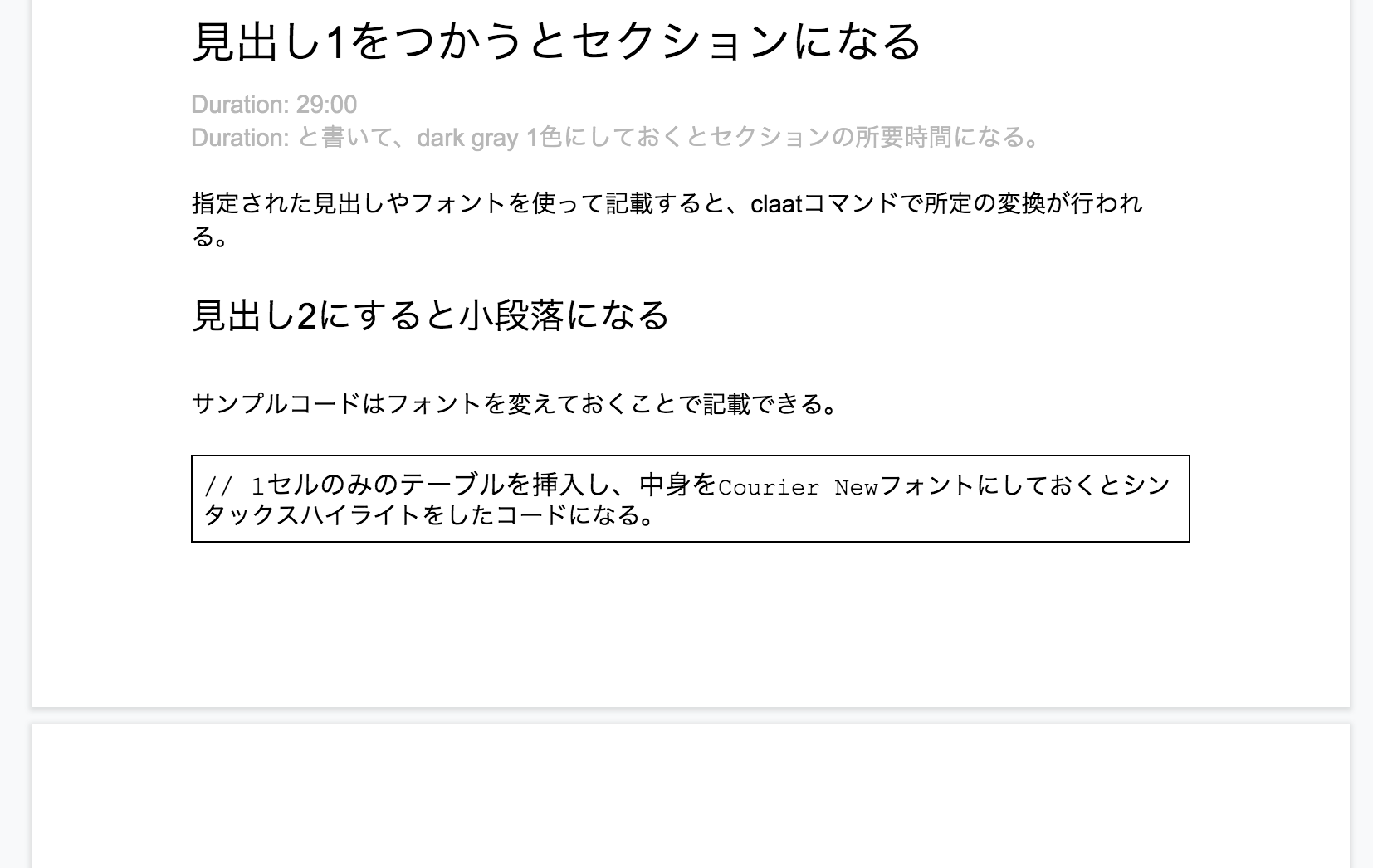
フォーマットを使ったサンプルのDocは以下になる。

記載した装飾以外にもダウンロードボタンの設置や注釈を書くなど、様々な装飾を行なうことができる。 すべての装飾ルールは以下のガイドに記載されている。
- Codelab Formatting Guide
基本的にはこのMarkdownのガイドを見ながら作ればよい。ただ、同じ内容が記載されているGooge Docを見ながらのほうが楽だろう。
- Codelab Formatting Guide
文字的には同じ内容が書いてあるが、GoogleDocの方は形式が設定された編集項目をコピペしてそのまま使える。なのでGoogle Docのフォーマットを見ながら作ったほうが圧倒的に速い。 アクセス権限が必要なGoogle Docだが、リクエストをすればすぐ閲覧許可がもらえる。
ChromeでプレビューしながらDocを執筆する。
Google Docで文書を作成している間は、Chrome拡張機能を使うと編集中のGoogle Docから出力されるCodelabの構成をすぐ確認できる。
- Preview Codelab
Google Docの準備が終わったらあとはHTMLを生成するだけだ。
claatの使い方
HTMLの生成には前述のclaatコマンドを利用する。claatは以下のページからDLできる(go getしてもよい)。
claatコマンド自体の使い方は簡単だ。
DL後、claat export [Google DocのID]と実行する。引数は該当するGoogle DocのID部分を記載するだけだ。
# https://docs.google.com/document/d/17d7hz...EgK5xY というURLのGoogle Docの場合
$ claat export 17d7hz...EgK5xY
Authorize me at following URL, please:
https://accounts.google.com/o/oauth2/auth?access_type=offline&client_id=1...
Code:
初回実行時は上記のように認証が求められる。コマンドラインに出力されるURLでログイン後、発行されるコードを入力すれば良い。 生成に成功するとカレントディレクトリ配下にHTMLとJSONファイルが(画像を含む場合はimgディレクトリも)生成される。
$ tree claat-sample
claat-sample
├── codelab.json
├── img
│ └── 12c740002e6e3d6.png
└── index.html
生成が終わったあとは、index.htmlがあるディレクトリに移動し、claat serveコマンドを実行すればブラウザで結果を確認することができる。
内容に問題なければGitHub PagesやS3などに出力ファイルを配置するだけでオリジナルのCodelabを公開することができる。

終わりに
golang.tokyoとしてハンズオンを作成したときにclaatコマンドの使い方の情報があまりなかったのでまとめた。
ハンズオンやトレーニング資料は学習内容が大事だとは思うがやはり体裁も大事だ。
Googleと同じ体裁で資料を簡単に作れるというのは、体裁を気にせず教材内容に時間を当てられるので非常にありがたい。
参考
- Google Codelabs の執筆者用ツールの使い方
- Google Codelabs
- claat
- Codelab Formatting Guide